Web Design Terms: Sitemap
Posted Under: Education | Written by James Prola
A Visual Representation of a Site’s Framework
Creating a visual site-map is a critical component in designing a high quality website that achieve both the goal of the client and the user.
There are a few usages of the term, so let’s start by telling you what we aren’t going to discuss. A XML site-map is a structure used by search engines to index the every page of a website. An HTML site-map is designed for a user to easily find content on a website. We will be discussing visual site-maps used throughout the pre-productions stage of web design.
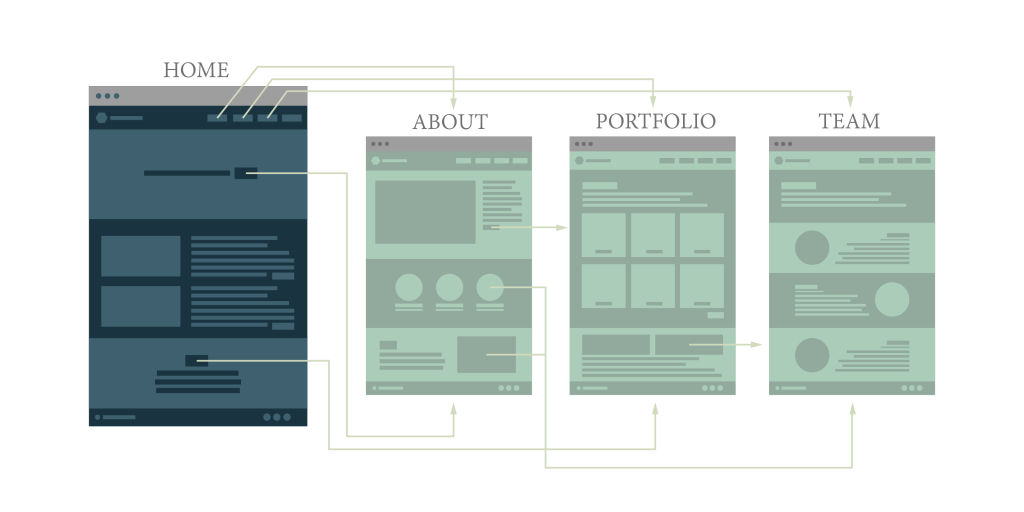
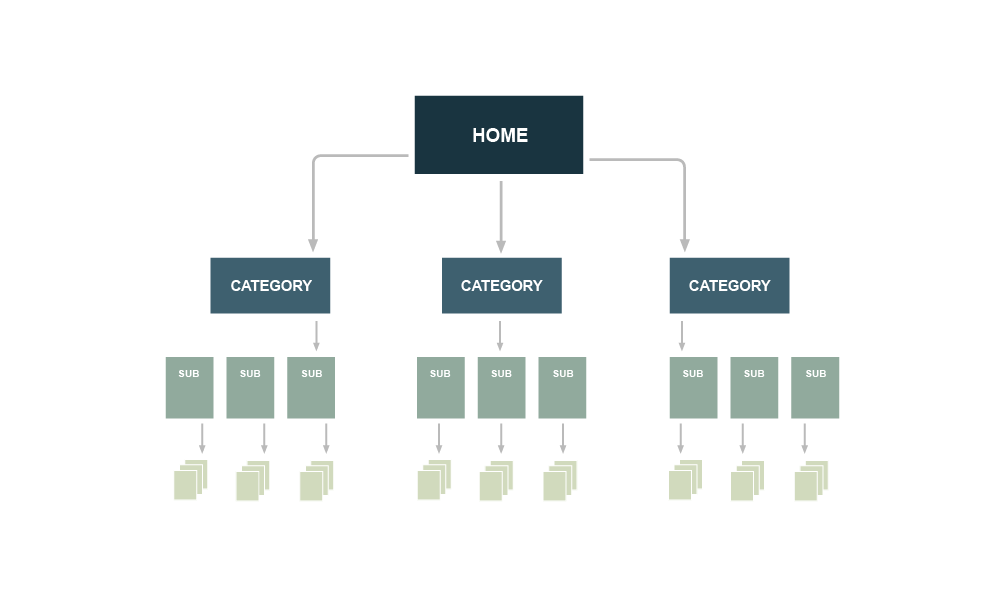
In these terms, a sitemap is a visual representation of a website’s framework and foundation, which defines how the user navigates and experiences content throughout the system of information.

Essentially it is a flowchart that represents each major page of the website. This helps determine the main navigation, how the pages are categorized, and how the user will best navigate throughout the site. Site-maps are often used as a client deliverable and as an ongoing guide throughout the web designing process. Some have even referred to site-maps as a ‘visual hierarchy flow map’ or ‘information architecture map’.
You need blueprints to build a house
Creating a website without a site-map is equivalent to building a house without blueprints. You will eventually build a house but getting there isn’t going to be pretty, and neither is the end result. Although designing a sitemap should happen early on in the process, it isn’t necessarily step one. An effective sitemap is created with the detailed understanding of the client’s goals; the user’s needs; and the content itself. The better you understand these three things the easier it will be to determine how to categorize, sort and group content properly.